This site was created using a static site generator (transforms plain text to a site/blog) and a site deployer. The best thing about this is that it is incredibly easy to manage and completely free for personal projects. I only paid for a domain name. Here are the following tools I used to build this site.
- jekyll - simple static site generator
- jekyll now - theme/flavor of jekyll
- netlify - build and deploy site from github
For those that only need a static site, I highly recommend using Jekyll (or other SSGs such as Hugo and Eleventy).
How to create your own site for free
Steps:
- Install Jekyll and generate relevant files
- Push site to repository on Github
- Connect Github repository to Netlify
Of course this is just a general overview but it really is that simple. More detailed steps can be found here. Once you have the intial setup done, updating and editing the site takes less than a minute.
Updating your site

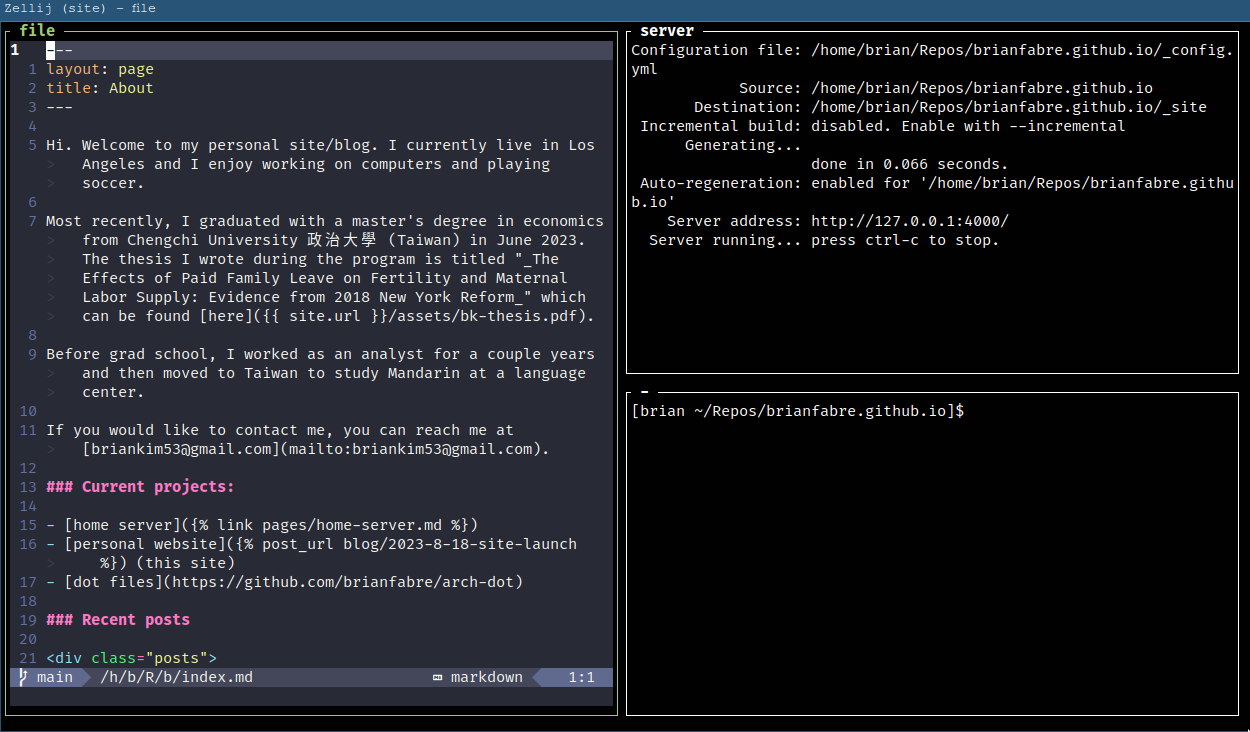
This is how I manage this site:
- Make changes in local directory
- To make a new blog post: create a new file
- To make an edit: edit the file in a text editor
- Push changes to Github repository
It is as simple as that. Once you push your edits to your Github repo, Netlify automatically rebuilds your site and there is nothing else you need to do. Again, if all you need is a static site or blog, I encourage you to check out Jekyll/Netlify.